 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
要求将网站放在文件夹之中,包括所有网页文件与用到的图片等文件,压缩成.zip或者.rar文件上传。 网
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 抱歉!暂无答案,正在努力更新中……
抱歉!暂无答案,正在努力更新中……
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 抱歉!暂无答案,正在努力更新中……
抱歉!暂无答案,正在努力更新中……
 更多“要求将网站放在文件夹之中,包括所有网页文件与用到的图片等文件,压缩成.zip或者.rar文件上传。 网”相关的问题
更多“要求将网站放在文件夹之中,包括所有网页文件与用到的图片等文件,压缩成.zip或者.rar文件上传。 网”相关的问题
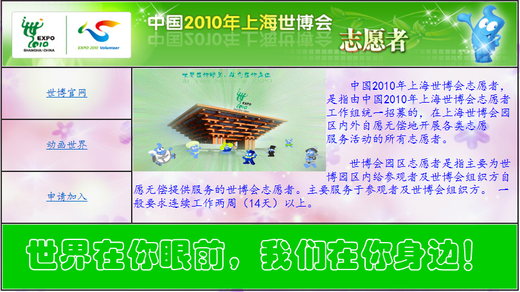
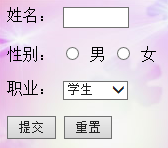
本实验完成后,将站点文件夹压缩,压缩文件名为:您的昵称.Test2.Rar,再以附件的形式提交。 实验所需素材请从http://pan.baidu.com/s/1mgqSsCK下载 4.创建名称为Test2的站点,并在其中按要求设计简单网页Default.html和Apply.html,如图所示。 (1)Default.html网页设计要求∶ ① 用本人的姓名设置网页标题,用bj2.jpg图片设置网页的背景。 ② 表格第一行合并单元格,插入图片banner.jpg,调整图片大小为800x100;第五行合并单元格,插入动画dh2.swf。 ③ 表格第一列左边有三个超链接,“世博官网”链接到http://www.expo2010.cn;“动画世界”链接到本地的Flash.swf;“申请加入”链接到本地的Apply.html,在新窗口中打开。 ④ 表格第二列中间三个单元格合并,插入一个图片文件“dx2.jpg”和文字,图片宽300、高160,左对齐;创建名称为C的CSS:蓝色、18Px、楷体,用于格式化文字。 (2)Apply.html网页设计要求∶内容为一个表单;包括:姓名、性别、职业。其中姓名最多输入8个字符,性别要求用单选按钮,职业用下拉框,值分别为“学生”、“教师”和“工程师”,默认选中“学生”。

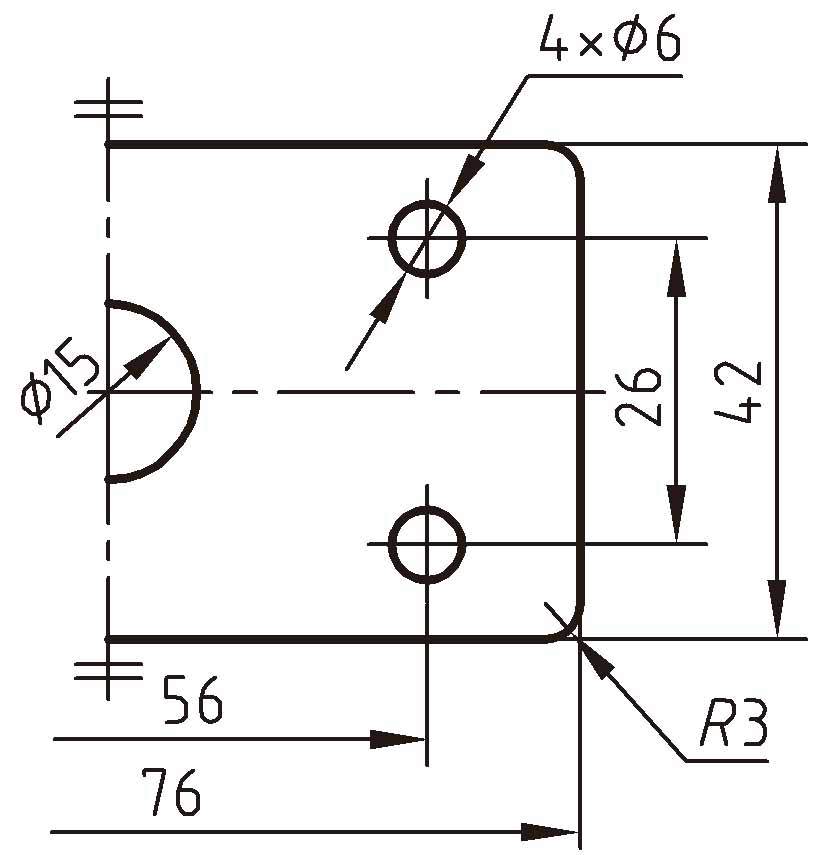
根据视图,草绘完整草图。 + 上传附件 支持txt、mp3、jpg、png、rar、zip、doc、ppt、xls、pdf等格式,文件最大50M。 只支持上传一个附件,重复上传将会被覆盖
+ 上传附件 支持txt、mp3、jpg、png、rar、zip、doc、ppt、xls、pdf等格式,文件最大50M。 只支持上传一个附件,重复上传将会被覆盖
A、是不可能的
B、利用表格标记</h1></span> </值></值></值></值></值></值></值></值></h1> </check> </checkbox></tt>
<tt></tt> C、利用样式表定义中的绝对位置与相对位置属性
D、利用样式表定义中的z-index属性
A、嵌入在元素事件中
B、嵌入在<script>标签中<br/> C、嵌入在<title>标签中<br/> D、写在外部的脚本文件中<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/><strong style="font-size:16px;">6-2 变量随堂测验</strong><br/><br/>1、关于变量名的命名规范说法错误的是( )。<br/> A、不允许使用js的关键字和保留关键字<br/> B、不能以数字开头<br/> C、尽量见名知意<br/> D、不可以采用驼峰命名法<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、在javascript中使用( )来分隔两条语句。<br/> A、逗号<br/> B、句号<br/> C、分号<br/> D、括号<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>3、var age=25; console.log(“age”);请问最终输出结果显示的是( )。<br/> A、25<br/> B、”25”<br/> C、age<br/> D、”age”<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、下列变量名错误的是( )。<br/> A、stu_1<br/> B、stu1<br/> C、1stu<br/> D、$stu<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>5、下列关于变量赋值说法错误的是( )。<br/> A、等号左边必须是变量<br/> B、永远都是将等号右边的值值给等号左边的变量<br/> C、可以使用age关键字声明变量保存年龄<br/> D、35 = 30是正确的<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/><strong style="font-size:16px;">6-3 数据类型随堂测验</strong><br/><br/>1、下列哪种数据类型不是原始类型( )。<br/> A、数字类型<br/> B、引用类型<br/> C、字符串类型<br/> D、布尔类型<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>2、下列是数字类型的是( )。<br/> A、“55”<br/> B、true<br/> C、undefined<br/> D、66<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、下列是字符串类型的是( )。<br/> A、“55”<br/> B、true<br/> C、undefined<br/> D、66<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>4、下列是布尔类型的是( )。<br/> A、“55”<br/> B、true<br/> C、undefined<br/> D、66<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、typeof(num);的作用是( )。<br/> A、将num转换为数字类型<br/> B、获取num的数据类型<br/> C、输出num的结果<br/> D、获取num的值<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">6-4 运算符与表达式随堂测验</strong><br/><br/>1、下列不属于运算符的是( )。<br/> A、+<br/> B、-<br/> C、*<br/> D、@<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、下列表达式的值正确的是( )。<br/> A、10%3的值是1<br/> B、1%3的值是3<br/> C、4*3的值是15<br/> D、“5”+5的值是10<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>3、下列不属于逻辑运算符的是( )。<br/> A、&&<br/> B、||<br/> C、!<br/> D、>><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>4、var msg = 20>18?”成年人”:”未成年人”;的结果是( )。<br/> A、20<br/> B、18<br/> C、成年人<br/> D、未成年人<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>5、表达式18>15 && 18<20的结果是( )。<br/> A、true<br/> B、false<br/> C、15<br/> D、20<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>6、表达式var result = 85 >= 80? "优秀" : (score>=60 ? "合格" :"不合格");的值是( )。<br/> A、优秀<br/> B、合格<br/> C、不合格<br/> D、85<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/><strong style="font-size:16px;">6-5 函数随堂测验</strong><br/><br/>1、声明函数时,要使用一个关键词是( )。<br/> A、console<br/> B、log<br/> C、function<br/> D、method<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、下列选项可以将指定数据转换为整数的是( )。<br/> A、parseFloat<br/> B、parseInt<br/> C、parseByte<br/> D、parseDouble<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、下列说法错误的是( )。<br/> A、函数可以有返回值,也可以没有返回值<br/> B、函数可以包含参数,也可以不包含参数<br/> C、声明函数时定义的参数,可以称之为叫作 "实参"<br/> D、在调用函数时包含的参数,被称之为"实参"<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、function add(){ // 1 var sum = 1 + 2; // 2 console.log( sum ); // 3 } console.log( sum ) ; //4 在此程序中哪一行语句是错误的( )。<br/> A、1<br/> B、2<br/> C、3<br/> D、4<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>5、var a=1; function sum(b){ console.log(a); a+=2; } sum(a); console.log(a);此程序的最终结果为( )。<br/> A、1 2<br/> B、2 1<br/> C、3 1<br/> D、1 3<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>6、function sum(num1,num2){ return num1+num2; } var result = sum( 1, 2 ); console.log( result );此程序的结果为( )。<br/> A、1<br/> B、2<br/> C、3<br/> D、4<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/><strong style="font-size:16px;">6-6 分支结构随堂测验</strong><br/><br/>1、下列哪一项不是程序结构( )。<br/> A、循环结构<br/> B、分支结构<br/> C、顺序结构<br/> D、逻辑结构<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、以下选项作为分支结构中的条件表达式结果为真的是( )。<br/> A、NaN<br/> B、0<br/> C、1<br/> D、null<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>3、switch-case语句中的break的作用是( )。<br/> A、结束整个程序<br/> B、跳出switch结构<br/> C、跳过下一条语句,继续向下执行<br/> D、判断下一个case<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>4、下列选项关于switch-case结构表述正确的是( )。<br/> A、switch-case结构适用于范围判断<br/> B、switch-case结构中的case可以是多个<br/> C、在switch-case结构中,如果碰到break,就结束整个程序<br/> D、在switch-case结构不能用if语句代替<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、若a和b均是整形变量并已正确赋值,正确的switch语句是( )。<br/> A、switch(a+b);{......}<br/> B、switch a+b*3.0{......}<br/> C、switch a{......}<br/> D、switch(a%b){......}<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/><strong style="font-size:16px;">6-7 循环结构随堂测验</strong><br/><br/>1、下列不属于循环结构的是( )。<br/> A、while<br/> B、do-while<br/> C、for<br/> D、switch-case<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、var i=1 while(i<5){ console.log(“*”); } 该程序最终输出几个*( )。<br/> A、4<br/> B、5<br/> C、6<br/> D、无数个<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、在循环结构中continue关键字的作用是( )。<br/> A、终止整个程序的执行<br/> B、终止整个循环结构<br/> C、终止本次循环,继续执行下次循环<br/> D、对循环过程没有作用<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、var i=0; while(i<5){ console.log(“*”); if(i==3){ break; } i++; } 该程序最终输出几个*( )。<br/> A、3<br/> B、4<br/> C、5<br/> D、6<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、var i=0; while(i<5){ i++; if(i==3){ continue; } console.log(“*”); } 该程序最终输出几个*( )。<br/> A、3<br/> B、4<br/> C、5<br/> D、6<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">6-8 数组随堂测验</strong><br/><br/>1、下列创建空数组格式正确的是( )。<br/> A、arr;<br/> B、arr=[];<br/> C、var arr=new [];<br/> D、var arr=new Array();<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、创建数组var a=[1,2,3];那么a[1]的值是( )。<br/> A、1<br/> B、2<br/> C、3<br/> D、没有值<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、var arr = new Array(5); console.log( arr.length );该程序的结果为( )。<br/> A、0<br/> B、1<br/> C、5<br/> D、10<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、下列表达式是获取数组最后一个元素的是( )。<br/> A、arr[arr.length+1]<br/> B、arr[arr.length]<br/> C、arr[arr.length-1]<br/> D、arr[arr.length-2]<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>5、数组下标是从( )开始的。 A.0 B.1 C.2 D.3<br/> A、0<br/> B、1<br/> C、-1<br/> D、以上都不对<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/><strong style="font-size:16px;">6-9 数组API函数随堂测验</strong><br/><br/>1、以下方法中哪个可以将数组中的元素转换为字符串,并用逗号分隔( )。<br/> A、STRING(arr)<br/> B、arr.join()<br/> C、String(arr)<br/> D、arr.concat()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、以下方法中哪个可以将数组中的元素转换为字符串且可以用自定义连接符分隔( )。<br/> A、STRING(arr)<br/> B、arr.join()<br/> C、String(arr)<br/> D、arr.concat()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、关于arr.slice()说法错误的是( ) 。<br/> A、选取arr中starti位置开始,到endi结束的所有<br/> B、元素组成新数组返回<br/> C、原数组保持不变<br/> D、将会直接修改原数组<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>4、arr.sort()的作用是( )。<br/> A、将所有元素转为字符串再排序<br/> B、将所有元素转为数字再排序<br/> C、将所有元素直接排序<br/> D、将所有元素打散再排序<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>5、下列关于arr.recerse()说法正确的是( )。<br/> A、进行拼接操作<br/> B、进行删除操作<br/> C、进行颠倒数组操作<br/> D、进行排序操作<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>6、关于arr.splice()说法错误的是( )。<br/> A、可进行删除操作<br/> B、可进行选取操作<br/> C、可进行插入操作<br/> D、可进行替换操作<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">6-10 DOM查找随堂测验</strong><br/><br/>1、下列关于DOM的描述哪句话是不正确的( )。<br/> A、DOM是万维网联盟W3C的标准<br/> B、DOM定义了访问HTML的标准<br/> C、DOM定义了访问XML文档的标准<br/> D、DOM的Document Object Model浏览器对象模型的缩写<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、下列不是DOM查找操作的是( )。<br/> A、getElementById()<br/> B、getElementsByTagName()<br/> C、appendChild()<br/> D、getElementsByClassname()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>3、下列可用于精确查找一个元素的是( )。<br/> A、getElementsByTagName()<br/> B、createTextNode()<br/> C、getElementById()<br/> D、getElementsByClassName()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、下列是按标签查找元素的是( )。<br/> A、getElementById()<br/> B、getElementsByTagName()<br/> C、getElementsByClassName()<br/> D、appendChild()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、下列关于getElementsByTagName描述不正确的是( )。<br/> A、只返回第一个元素<br/> B、返回一个动态集合<br/> C、可查找直接子节点<br/> D、可查找所有子代节点<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>6、下列DOM查找中返回集合的是( )。<br/> A、getElementById()<br/> B、getElementsByTagName()<br/> C、getAttribute()<br/> D、createElement()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">6-11 DOM修改随堂测验</strong><br/><br/>1、下列关于DOM核心描述正确的是( )。<br/> A、可操作一切结构化文档的API<br/> B、专门操作HTML文档的简化版DOM API<br/> C、简单<br/> D、仅对常用的复杂的API进行了简化<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>2、下列不属于核心DOM的操作的是( )。<br/> A、getAttribute()<br/> B、setAttribute()<br/> C、hasAttribute()<br/> D、appendChild()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、下列哪项是移除属性值( )。<br/> A、getAttribute()<br/> B、removeAttribute()<br/> C、hasAttribute()<br/> D、appendChild()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>4、已知var h1 = document.getElementById(“a1"),下列修改属性值正确的是( )。<br/> A、h1.getAttribute(“name”)<br/> B、h1.setAttribute(“name”)<br/> C、h1.hasAttribute(“name” , ”zhangsan”)<br/> D、h1.setAttribute(“name” , ”zhangsan”)<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>5、var bool=elem.hasAttribute("name")的含义是( )。<br/> A、判断是否包含name属性<br/> B、移除name属性<br/> C、得到name属性的值<br/> D、语法错误<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>6、下列关于DOM操作的描述,不正确的是( )。<br/> A、getAttribute("属性名")读取属性值<br/> B、setAttribute("属性名")设置属性值<br/> C、hasAttribute("属性名")判断是否包含指定属性<br/> D、setAttribute("属性名",value)修改属性值<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>7、下列关于HTML DOM的描述不正确的是( )。<br/> A、专门操作HTML文档的简化版DOM API<br/> B、简单<br/> C、仅对常用的复杂的API进行了简化<br/> D、包括HTML和XML<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/><strong style="font-size:16px;">6-12 DOM添加随堂测验</strong><br/><br/>1、下列哪项不属于添加元素的步骤( )。<br/> A、创建空元素<br/> B、设置关键属性<br/> C、获取关键属性值<br/> D、将元素添加到DOM树中<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、下列哪项不属于设置关键属性( )。<br/> A、a.innerHTML="go to tmooc"<br/> B、a.herf="http://tmooc.cn";<br/> C、a.herf="http://www.baidu.com";<br/> D、a.style.opacity = "1";<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、下列属于将元素添加到DOM树操作的是( )。<br/> A、appendChild()<br/> B、removeChild()<br/> C、replaceChild()<br/> D、getAttribute()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>4、下列属于在父元素中的指定子节点之前添加一个新的子节点的是( )。<br/> A、appendChild()<br/> B、removeChild()<br/> C、replaceChild()<br/> D、insertBefore()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>5、下列不属于添加元素优化的是( )。<br/> A、var frag=document.createDocumentFragment();<br/> B、frag.appendChild(child);<br/> C、parent.appendChild(frag);<br/> D、getAttribute()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>6、parentNode.insertBefore(newChild, existingChild)的含义是( )。<br/> A、在父元素中的指定子节点之前添加一个新的子节点<br/> B、为一个父元素追加最后一个子节点<br/> C、判断是否包含指定属性<br/> D、给元素设置指定样式<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>7、下列哪项表示的是创建table标签 ( )。<br/> A、a.herf="http://tmooc.cn";<br/> B、document.createElement('table');<br/> C、document.createElement('td');<br/> D、console.log( table );<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>8、已知var div = document.createElement( 'div' );var txt = document.createTextNode('文本');如何使txt成为div的最后一个子节点( )。<br/> A、div.removeChild(txt)<br/> B、div.appendChild(txt);<br/> C、div.appendchild(txt);<br/> D、div.getAttribute(txt)<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>9、如何创建一个空元素 ( )。<br/> A、document.getElementById('alink')<br/> B、document.createElement("元素名")<br/> C、element.hasAttribute('元素名')<br/> D、a.style.opacity = "1"<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">6-13 BOM随堂测验</strong><br/><br/>1、下列关于BOM的描述正确的是( )。<br/> A、BOM允许程序和脚本动态地访问和更新文档的内容、结构和样式。<br/> B、BOM定义了访问HTML的标准<br/> C、BOM定义了访问XML文档的标准<br/> D、BOM是专门操作浏览器窗口的API<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>2、下列不是浏览器对象模型的是( )。<br/> A、window<br/> B、history<br/> C、screen<br/> D、element<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、下列关于浏览器对象模型document描述正确的是( )。<br/> A、封装当前正在加载的网页内容<br/> B、封装了当前窗口正在打开的url地址<br/> C、封装当前窗口打开后,成功访问过的历史url记录<br/> D、代表整个窗口<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>4、下列表示显示窗口大小的是( )。<br/> A、window.outerWidth<br/> B、window.outerheight<br/> C、window.innerWidth<br/> D、window.innerHeight<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>5、下列关于setInterval(exp,time)描述错误的是( )。<br/> A、表示的是周期性定时器<br/> B、表示的是一次性定时器<br/> C、time表示时间周期,单位为毫秒<br/> D、exp表示的是要执行的语句<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>6、使用( )停止周期性定时器timer。<br/> A、clearInterval()<br/> B、deleteInterval(timer)<br/> C、clearInterval(timer)<br/> D、deleteInterval()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>7、下列关于setTimeout(exp,time)描述不正确的是( )。<br/> A、让程序延迟一段时间执行<br/> B、让程序按指定时间间隔反复自动执行一项任务<br/> C、exp表示的是要执行的语句<br/> D、time表示间隔时间,单位为毫秒<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>8、以下代码表示的含义是( )。 var timer = setInterval(function(){ console.log("Hello World"); },1000);<br/> A、打印输出一次Hello World<br/> B、打印输出1000次Hello World<br/> C、每隔1000毫秒打印输出一次Hello World<br/> D、每隔1000秒打印输出一次Hello World<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>9、setTimeout(function(){ alert("恭喜过关"); },3000); 下列关于此段代码描述正确的是( )。<br/> A、此段代码周期性执行<br/> B、此段代码只执行一次<br/> C、程序延迟3000毫秒后执行<br/> D、控制台输出一次恭喜过关<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>10、浏览器对象模型screen表示的是( )。<br/> A、封装了屏幕的信息<br/> B、封装了当前窗口正在打开的url地址<br/> C、定义了网页中的事件机制<br/> D、封装浏览器配置信息<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/><strong style="font-size:16px;">7. JQuery & HTML5</strong><br/><br/><strong style="font-size:16px;">7-1 JQuery概述&工厂函数随堂测验</strong><br/><br/>1、在JQuery中,如果想要从DOM中删除所有匹配的元素,下面哪一个是正确的( )。<br/> A、delete()<br/> B、empty()<br/> C、remove()<br/> D、removeAll()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、下列不是关于JQuery使用使用场景的是( )。<br/> A、DOM操作<br/> B、动画效果<br/> C、Ajax<br/> D、网页结构<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、在JQuery中使用工厂函数的方法正确的是( )。<br/> A、#<br/> B、@<br/> C、$<br/> D、*<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、$(“#my”)可以选择页面中ID为my的元素。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/>5、所有能在样式表中使用的选择符,都能放在工厂函数的圆括号中引号内使用。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/>6、JQuery的核心理念是写更少的代码,做更多的事情。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/>7、JQuery屏蔽了浏览器的兼容性问题。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/><strong style="font-size:16px;">7-2 JQuery增删改查随堂测验</strong><br/><br/>1、下面哪种不是jquery的选择器( )。<br/> A、基本选择器<br/> B、后代选择器<br/> C、类选择器<br/> D、进一步选择器<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、下列关于html( )描述不正确的是( )。<br/> A、读取节点的HTML内容<br/> B、修改节点的HTML内容<br/> C、$("p").html()获取<p>元素的HTML代码<br/> D、读取节点的文本内容<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>3、下列关于text( )的描述不正确的是( )。<br/> A、$("p").text()获取p元素的文本<br/> B、读取节点的文本内容<br/> C、读取节点的HTML内容<br/> D、修改节点的文本内容<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、在JQuery中,读取节点的value属性值的是( )。<br/> A、html()<br/> B、val()<br/> C、text()<br/> D、value()<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、在 JQuery如何选择紧邻的后一个元素( )。<br/> A、$(“…”).next();<br/> B、$(“…”).before();<br/> C、$(“….”).prev();<br/> D、$(“…”).before();<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>6、在 JQuery如何选择除自己之外的所有元素( )。<br/> A、$(“…”).nextAll();<br/> B、$(“…”).prevAll();<br/> C、$(“….”).siblings();<br/> D、$(“…”).all();<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>7、在 JQuery如何读取节点的HTML内容( )。<br/> A、$(“…”).val();<br/> B、$(“…”).html();<br/> C、$(“….”).value();<br/> D、$(“…”).name();<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">7-3 JQuery事件随堂测验</strong><br/><br/>1、在JQuery中使用哪个关键字绑定事件( )。<br/> A、on<br/> B、bind<br/> C、call<br/> D、in<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>2、函数中传递的参数e有什么作用( )。<br/> A、提供了可以影响事件在dom中传递进程的一些方法<br/> B、提供了网页中的文字信息<br/> C、提供了网页中的元素<br/> D、没什么作用<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>3、我们可以使用哪个事件对象获取按键的值( )。<br/> A、keyCode<br/> B、client<br/> C、key<br/> D、code<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>4、事件对象clientX的作用是( )。<br/> A、返回当事件被触发时鼠标指针相对于当前元素的水平坐标<br/> B、返回当事件被触发时鼠标指针相对于屏幕的水平坐标<br/> C、返回当事件被触发时鼠标指针相对于桌面页面的水平坐标<br/> D、返回当事件被触发时鼠标指针相对于浏览器页面的水平坐标<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>5、事件对象screenX的作用是( )。<br/> A、可返回事件发生时鼠标指针相对于屏幕的水平坐标<br/> B、事件发生的地点在事件源元素的坐标系统中的 x 坐标<br/> C、鼠标指针的位置,相对于文档的左边缘(firefox,~x)<br/> D、返回当事件被触发时鼠标指针相对于浏览器页面的水平坐标<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>6、事件对象offsetX的作用是( )。<br/> A、可返回事件发生时鼠标指针相对于屏幕的水平坐标<br/> B、事件发生的地点在事件源元素的坐标系统中的 x 坐标<br/> C、鼠标指针的位置,相对于文档的左边缘(firefox,~x)<br/> D、返回当事件被触发时鼠标指针相对于浏览器页面的水平坐标<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">7-4 HTML5随堂测验</strong><br/><br/>1、HTML5标准具备一些新特性,并且向前兼容HTML4标准。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/>2、HTML5中,可以直接使用video标签添加视频,而不需要使用第三方插件。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/>3、HTML5中,可以直接使用video标签的source属性,添加一个播放视频的列表,依次播放。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">错误</span></p><br/><br/>4、HTML5的canvas标签,提供了可以用来显示文字的一个区域。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">错误</span></p><br/><br/>5、canvas绘图功能的实现,需要JS代码的配合使用。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">正确</span></p><br/><br/><strong style="font-size:16px;">Web前端期末考试</strong><br/><br/>1、audio元素中src属性的作用是( )。<br/> A、提供播放、暂停和音量的控制条<br/> B、循环播放<br/> C、设定要播放音频的URL<br/> D、插入一段替换内容<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、哪一个不是HTML5新增的语义化标记元素( )。<br/> A、section<br/> B、foot<br/> C、article<br/> D、aside<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、以下标记中,没有对应的结束标记的是( )。<br/> A、<body><br/> B、<html><br/> C、<br><br/> D、<title><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、若要在页面中创建一个图形超链接,要显示的图形为myhome.jpg,所链接的地址为http://www.webcourse.club,以下用法中,正确的是( )。<br/> A、<a href=“http://www.webcourse.club”>myhome.jpg</a><br/> B、<a href=“http://www.webcourse.club”><img src=“myhome.jpg”></a><br/> C、<img src=“myhome.jpg”><a href=“http://www.webcourse.club”></a><br/> D、<a href =http://www.webcourse.club><img src=“myhome.jpg”><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、( ) 给所有的<h1>标签添加背景颜色。<br/> A、.h1 {background-color:#fff}<br/> B、h1 {background-color:#fff;}<br/> C、h1.all {background-color:#fff}<br/> D、#h1 {background-color:#fff}<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>6、( )去掉文本超级链接的下划线。<br/> A、a{text-decoration:no-underline}<br/> B、a {underline:none}<br/> C、a {text:no-underline}<br/> D、a {text-decoration:none}<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>7、若要在网页中插入样式表main.css,以下用法中,正确的是( )。<br/> A、<link href=”main.css” type=text/css rel=stylesheet><br/> B、<link src=”main.css” type=text/css rel=stylesheet><br/> C、<include href=”main.css” type=text/css><br/> D、<include href=”main.css” type=text/css rel=stylesheet><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>8、若要在当前网页中定义一个内嵌的类别的样式myText,使具有该类样式的正文字体为”Arial”,字体大小为12px,行间距为18px,则需要在head标签内添加( )。<br/> A、<style> .myText{font-familiy:Arial;font-size:12px;line-height:18px} </style><br/> B、.myText{font-familiy:Arial;font-size:12px;line-height:18px}<br/> C、<style> .myText{fontName:Arial;fontSize:12px;lineHeight:18px} </style><br/> D、<style> #myText{fontName:Arial;font-ize:12px;line-height:18px} </style><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>9、HTML文档的树状结构中,( )标签为文档的根节点,位于结构中的最顶层。<br/> A、<html><br/> B、<head><br/> C、<body><br/> D、<!DOCTYPE><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>10、( )CSS属性能够设置盒模型的内边距为上侧10,下侧20,右侧30,左侧40(单位px)。<br/> A、padding:10px 30px 20px 40px<br/> B、padding:10px 20px 30px 40px<br/> C、padding:10px 40px 20px 30px<br/> D、padding:40px 30px 20px 10px<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>11、( )描述了JavaScript的基本语法。<br/> A、DOM<br/> B、BOM<br/> C、ECMAScript<br/> D、JScript<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>12、JavaScipt是一门( )语言。<br/> A、运行在客户端弱类型编程语言<br/> B、强类型编程语言<br/> C、运行在服务端<br/> D、浏览器只有安装插件才能运行<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>13、在HTML页面上添加Javascript代码时,应编写在( )标签中间。<br/> A、<javascript>和</javascript><br/> B、<script>和</script>
C、 <js> 和 </js>
D、 <link />和

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
