 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
HTML5 中的
A.显示数据库记录
B.操作 MySQL 中的数据
C.绘制图形
D.创建可拖动的元素
 参考答案
参考答案
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 网友提供的答案
网友提供的答案
- · 有3位网友选择 B,占比33.33%
- · 有3位网友选择 D,占比33.33%
- · 有2位网友选择 C,占比22.22%
- · 有1位网友选择 A,占比11.11%
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.显示数据库记录
B.操作 MySQL 中的数据
C.绘制图形
D.创建可拖动的元素
 参考答案
参考答案
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 网友提供的答案
网友提供的答案
 更多“HTML5 中的 元素用于”相关的问题
更多“HTML5 中的 元素用于”相关的问题
A.先创建多个页面,然后分别在各个页面中绘制相同的图形元素
B.创建一个页面并在此页面绘制需要的图形元素,然后再将此页面复制多个
C.选择“Layout-PageSetup”命令,在弹出的对话框中进行设置
D.在MasterPage中创建一个图层,在此图层中绘制希望出现在各个页面中的图形元素,则此各个页面将具有相同的图形元素
HTML5新增的事件属性中当拖动元素时运行的脚本事件是什么()
A、ondrag
B、ondrop
C、onscroll
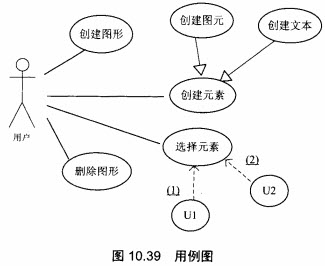
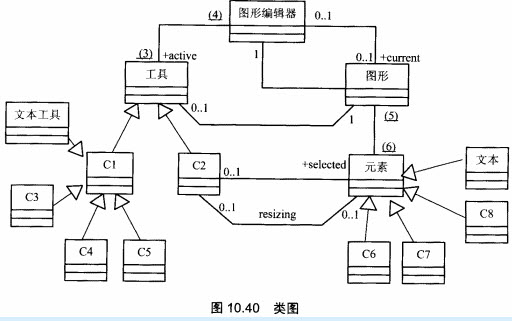
说明:一个简单的图形编辑器提供给用户的基本操作包括:创建图形、创建元素、选择元素以及删除图形。图形编辑器的组成及其基本功能描述如下。
(1)图形由文本元素和图元元素构成,图元元素包括线条、矩形和椭圆。
(2)图形显示在工作空间中,一次只能显示一张图形(即当前图形,current)。
(3)编辑器提供了两种操作图形的工具:选择工具和创建工具。对图形进行操作时,一次只能使用一种工具(即当前活动工具,active)。
①创建工具用于创建文本元素和图形元素。
②对于显示在工作空间中的图形,使用选择工具能够选定其中所包含的元素,可以选择一个元素,也可以同时选择多个元素。被选择的元素成为当前选中元素(selected)。
③每种元素都具有相应的控制点。拖曳选定元素的控制点,可以移动元素或者调整元素的大小。
现采用面向对象方法开发该图形编辑器,使用UML进行建模。构建出的用例图和类图分别如图10.39和图10.40所示。


A.双击图形元素的边框部分
B.双击图形元素的填充部分
C.同时双击图形元素的边框部分和填充部分
D.框选图形元素所有的边框部分和填充部分

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
