 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
制作一个网页,效果如下图所示,满足以下要求: [图] (1)...
制作一个网页,效果如下图所示,满足以下要求:![制作一个网页,效果如下图所示,满足以下要求: [图] (1)...制作一个网页,效果如下图所示,满足](http://static.jiandati.com/46787e9-chaoxing2016-523117.png) (1)网页的body标记中没有任何内容 (2)第一行等号后面的数值由表达式计算而得 (3)第二行内容为:“以上数字从右至左的各位数字为:” (4)从第三行开始,输出第一行数字的各位数字(从右至左),每3个数字一行,每行内的两个数字之间以中文逗号相隔,最后一个数字后面没有逗号。注意:各位数字是由原始数字通过计算得到。
(1)网页的body标记中没有任何内容 (2)第一行等号后面的数值由表达式计算而得 (3)第二行内容为:“以上数字从右至左的各位数字为:” (4)从第三行开始,输出第一行数字的各位数字(从右至左),每3个数字一行,每行内的两个数字之间以中文逗号相隔,最后一个数字后面没有逗号。注意:各位数字是由原始数字通过计算得到。
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 抱歉!暂无答案,正在努力更新中……
抱歉!暂无答案,正在努力更新中……

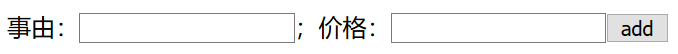
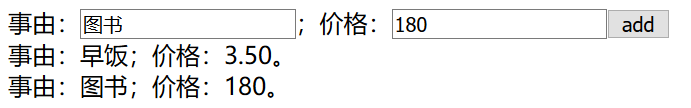
 2、填写事由和价格后,点击add按钮,则在网页中增加一条账目信息。下图为添加两条账目信息后的网页效果。
2、填写事由和价格后,点击add按钮,则在网页中增加一条账目信息。下图为添加两条账目信息后的网页效果。
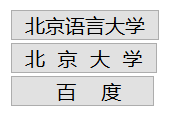
 2、点击某个按钮则在新窗口打开该按钮的机构名称的主页地址
2、点击某个按钮则在新窗口打开该按钮的机构名称的主页地址

 将该网页上传至个人网站空间,提交网页的访问地址。
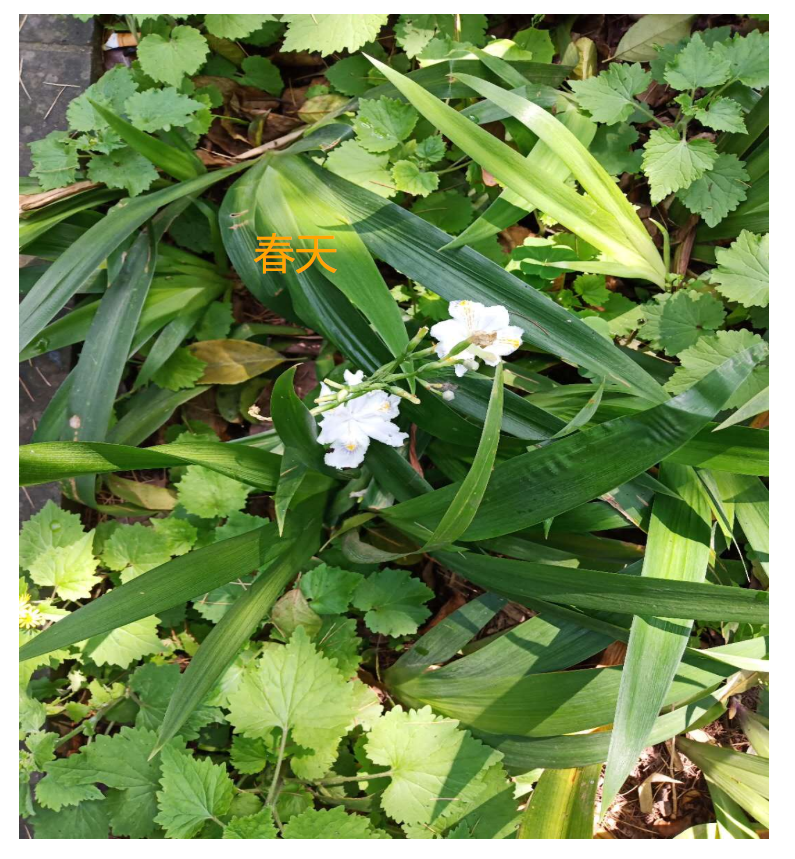
将该网页上传至个人网站空间,提交网页的访问地址。 将该网页上传至个人网站空间,提交网页的访问地址。 二、制作一个页面,该页面中有一幅图像和一段关于该图像的说明文字。要求:图像的说明文字在图像之中(如下图所示),图片与网页在同一个目录下,请注意文字颜色的选择,以便把图像和文字区分开。(注:a.“春天”是网页中的文字内容,而不是图片上的自带的文字;b.图片是用img标记插入的,而不是网页的背景图片。)
将该网页上传至个人网站空间,提交网页的访问地址。 二、制作一个页面,该页面中有一幅图像和一段关于该图像的说明文字。要求:图像的说明文字在图像之中(如下图所示),图片与网页在同一个目录下,请注意文字颜色的选择,以便把图像和文字区分开。(注:a.“春天”是网页中的文字内容,而不是图片上的自带的文字;b.图片是用img标记插入的,而不是网页的背景图片。) 将该网页上传至个人网站空间,提交网页的访问地址。
将该网页上传至个人网站空间,提交网页的访问地址。
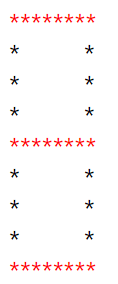
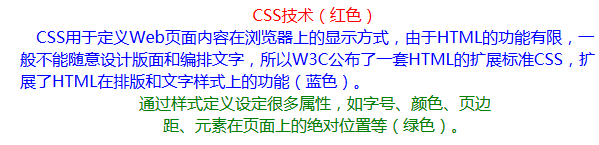
 要求分别用以下四种方法实现。(设计要求要点:文字在网页中居中显示,浏览器宽度变化时,三段文字的宽度不变。) ①行内式(内联样式表)。 ②嵌入式(内部样式表)。 ③导入式(导入外部样式表)。 ④链接式(链接外部样式表)。 提交四个网页访问地址,提交模板为: ①行内式: ②嵌入式: ③导入式: ④链接式:
要求分别用以下四种方法实现。(设计要求要点:文字在网页中居中显示,浏览器宽度变化时,三段文字的宽度不变。) ①行内式(内联样式表)。 ②嵌入式(内部样式表)。 ③导入式(导入外部样式表)。 ④链接式(链接外部样式表)。 提交四个网页访问地址,提交模板为: ①行内式: ②嵌入式: ③导入式: ④链接式:




























