 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
【多选题】设有如下样式代码: div{box-shadow: 10px 10px 5px #888888;} 下列说法正确的是
A.用于给div元素设置边框阴影
B.语句中5px和#888888 可以省略
C.第一个10px用于指定水平阴影的位置。可允许负值
D.5px用于指定阴影的尺寸
 参考答案
参考答案
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 网友提供的答案
网友提供的答案
- · 有4位网友选择 B,占比50%
- · 有3位网友选择 D,占比37.5%
- · 有1位网友选择 C,占比12.5%



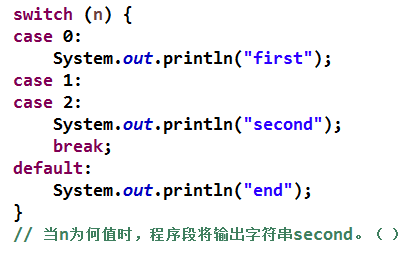
 当n为何值时,代码段将输出字符串“second”。()
当n为何值时,代码段将输出字符串“second”。()
 说法正确的是
说法正确的是





























