 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
提问人:网友fubing123
发布时间:2022-01-07
[单选题]
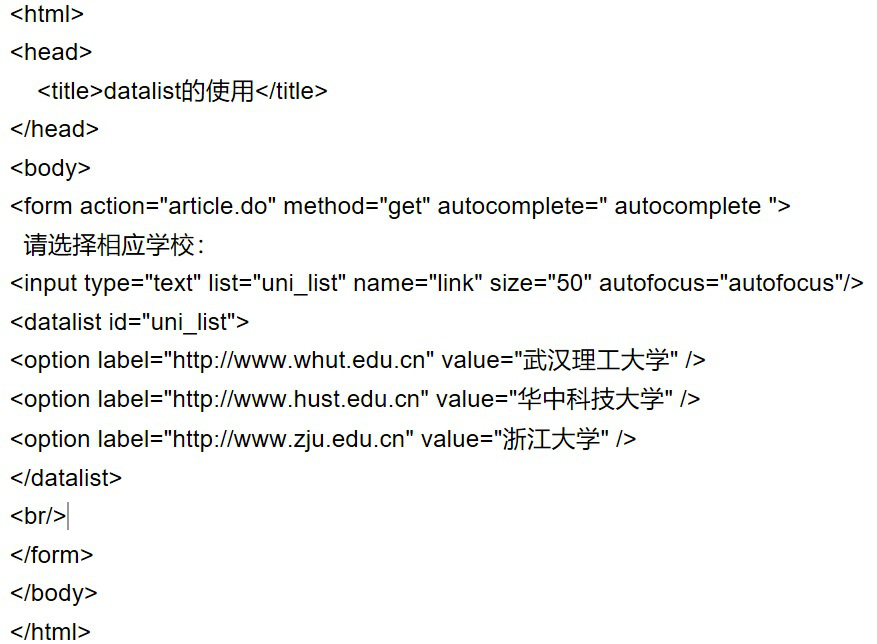
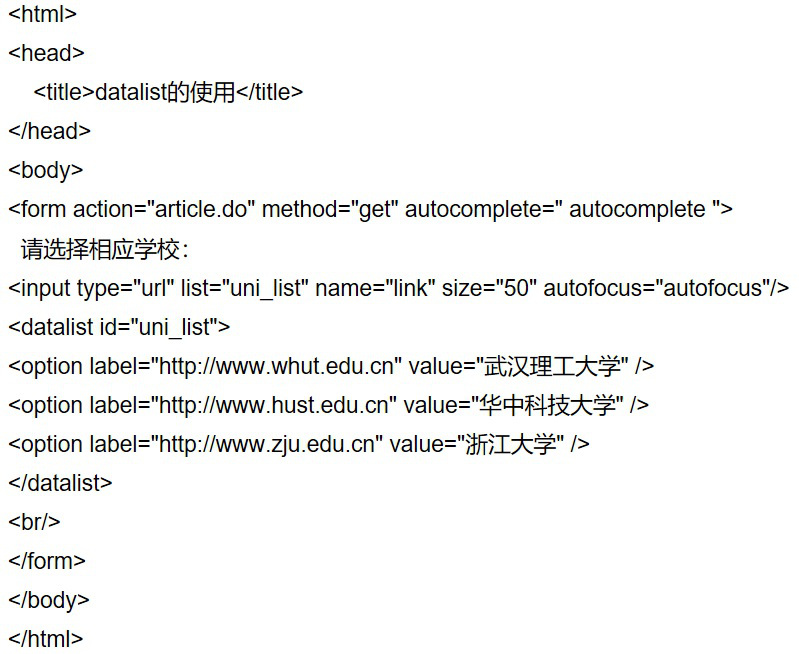
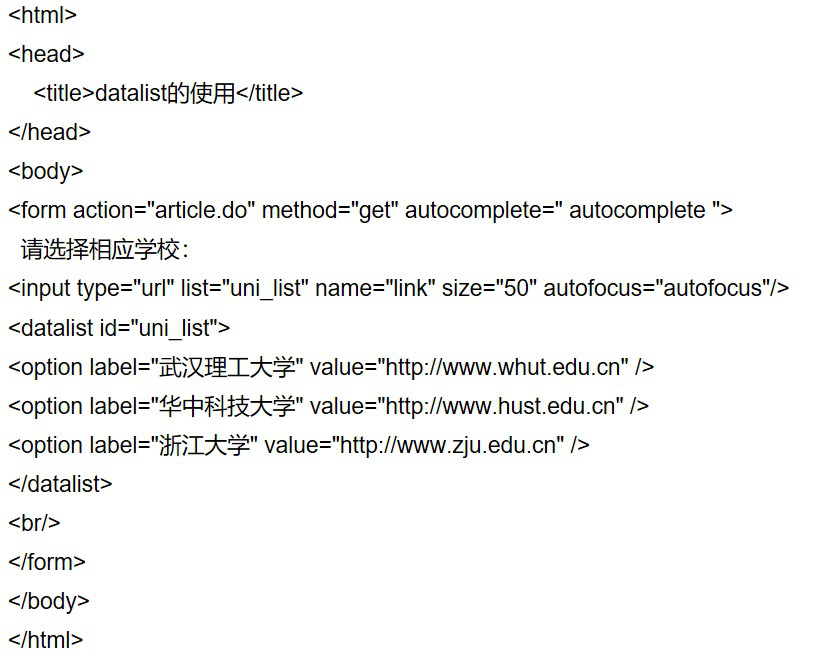
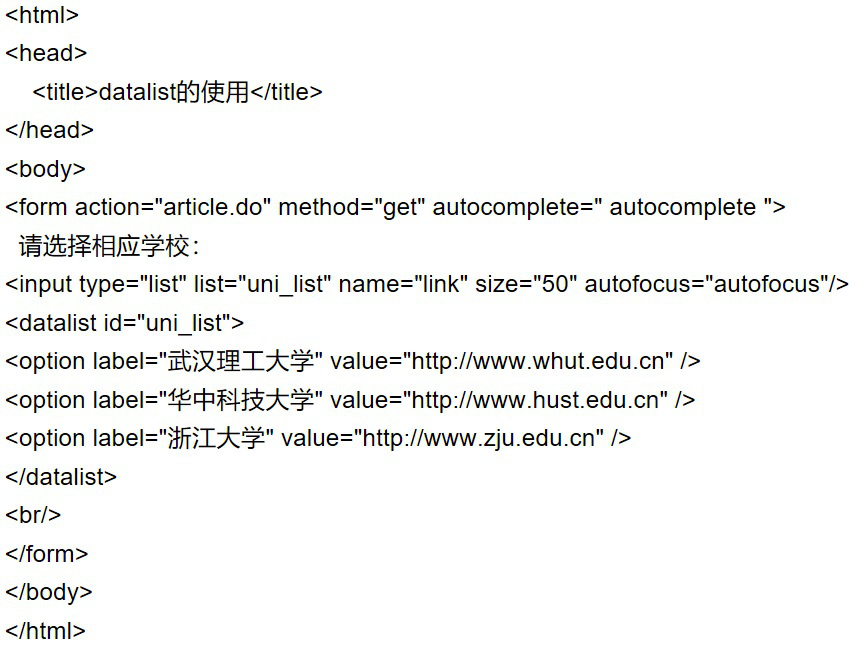
设计一个网页文件,其中含有一个表单,该表单含有一个文本输入控件,需输入学校的域名,但用户不需直接输入文字,而是从一个datalist中选择相应的选项即可完成输入。datalist中的选项以武汉理工大学、华中科技大学和浙江大学的域名为例。能实现该功能的选项为()。
A.
B.
C.
D.
 参考答案
参考答案
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
查看官方参考答案
 网友提供的答案
网友提供的答案
共位网友提供了参考答案,
查看全部
- · 有5位网友选择 A,占比55.56%
- · 有3位网友选择 D,占比33.33%
- · 有1位网友选择 C,占比11.11%



 (得分点提示:程序的可读性、功能是否正确、如果有其他功能可以适当加分)
(得分点提示:程序的可读性、功能是否正确、如果有其他功能可以适当加分)






























