 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
提问人:网友cyh82827
发布时间:2022-01-07
[主观题]
A cord is wrapped around a homogeneous disk of radius r = 0.5 m and mass m = 15 kg. If the
cord is pulled upward with a force T of magnitude 180 N, using the method of dynamic equilibrium determine (a) the acceleration of the center of the disk, (b) the angular acceleration of the disk, (c) the acceleration of the cord.
 简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
简答题官方参考答案
(由简答题聘请的专业题库老师提供的解答)
 抱歉!暂无答案,正在努力更新中……
抱歉!暂无答案,正在努力更新中……

 <embed></embed>
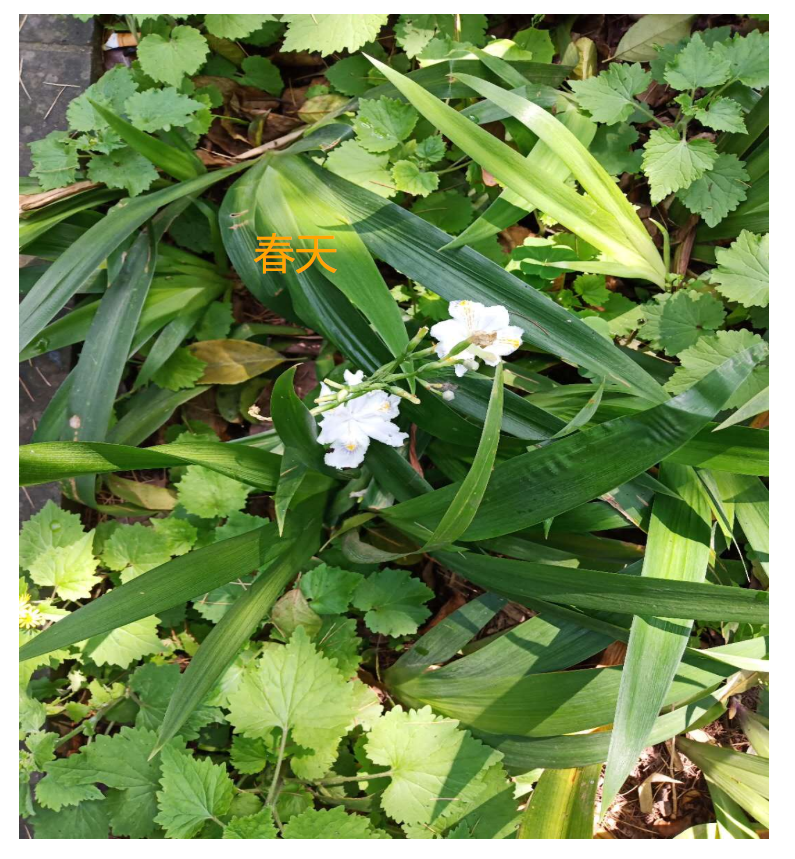
<embed></embed> B:文字元素覆盖在图片元素之上(要求:图片与网页在同一个目录下),效果见下图(注:a.“春天”是网页中的文字内容,而不是图片上的自带的文字;b.图片是用img标记插入的,而不是网页的背景图片。)
B:文字元素覆盖在图片元素之上(要求:图片与网页在同一个目录下),效果见下图(注:a.“春天”是网页中的文字内容,而不是图片上的自带的文字;b.图片是用img标记插入的,而不是网页的背景图片。) C:提交的答案应包括:(1)你选择的是A作业?还是B作业?(2)网页源代码。
C:提交的答案应包括:(1)你选择的是A作业?还是B作业?(2)网页源代码。




























